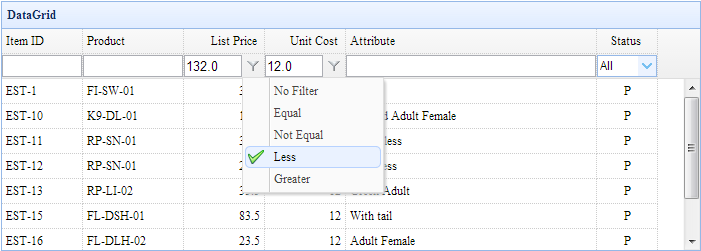
DataGrid Filter Row(可过滤行的数据表格)
Extension ? DataGrid Filter Row
扩展下载地址:http://www.jeasyui.com/extension/downloads/datagrid-filter.zip (我发布的程序包整也有提供,在extension目录下)

导入'datagrid-filter.js'文件
- <script type="text/javascript" src="datagrid-filter.js"></script>
启用过滤
- var dg = $('#dg');
- dg.datagrid(); // 创建datagrid
- dg.datagrid('enableFilter'); // 启用过滤
属性
下列属性扩展自Datagrid,以下是新增的属性。.
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| filterMenuIconCls | string | 用来表示选择了哪个过滤器菜单项的图标class名称。 | icon-ok |
| filterBtnIconCls | string | 过滤器按钮的图标class名称。 | icon-filter |
| filterBtnPosition | string | 过滤器按钮的位置。可用值有:'left' 和 'right' | right |
| filterPosition | string | 过滤器栏的可折叠菜单显示位置。可用值有:'top' 和 'bottom' | bottom |
| remoteFilter | boolean | 设置为true时,启用远程过滤。在启用远程过滤的时候 'filterRules' 参数将会发送到远程服务器。'filterRules' 参数值是从 'filterStringify' 函数获取的返回值。 | false |
| filterDelay | number | 延迟过滤 'text' 过滤器组件中最后一次键盘输入事件。 | 400 |
| filterRules | array | 过滤器规则定义。每个规则都包含 'field','op'和'value'属性。 | [] |
| filterStringify | function | 字符串化过滤器规则的函数。 | function(data){
return JSON.stringify(data);
}
|
方法
下列方法扩展自Datagrid,以下是新增的方法。
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| enableFilter | filters | 创建并启用过滤功能。'filters'参数是一个过滤器配置数组。每一个项目都包含以下属性: 1) field:自定义规则的字段名。 2) type:过滤类型,可用值有:label,text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree。 3) options:过滤类型参数。 4) op:过滤条件:可用值有:contains,equal,notequal,beginwith,endwith,less,lessorequal,greater,greaterorequal。 代码示例: $('#dg').datagrid('enableFilter');
$('#dg').datagrid('enableFilter', [{
field:'listprice',
type:'numberbox',
options:{precision:1},
op:['equal','notequal','less','greater']
}]);
|
| addFilterRule | param | 添加一个过滤规则。 $('#dg').datagrid('addFilterRule', {
field: 'desp',
op: 'contains',
value: 'easyui'
});
|
| removeFilterRule | field | 远程过滤规则。如果 'field' 参数未指定,将删除所有过滤规则。 |
| doFilter | none | 基于一些过滤规则进行过滤。 |
| getFilterComponent | field | 根据指定的字段获取过滤组件。 |