
一、项目说明
该项目基于nodejs的npm+webpack进行构建vue入口demo示例,安装配置教程

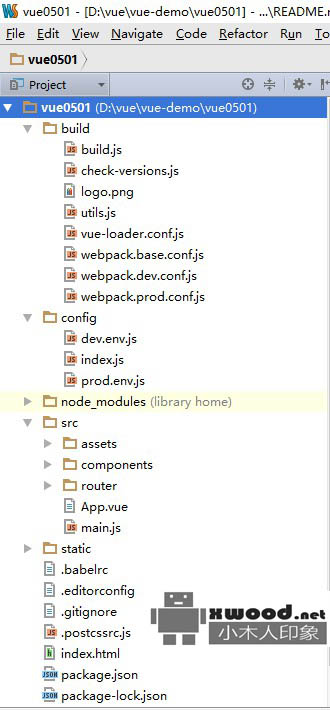
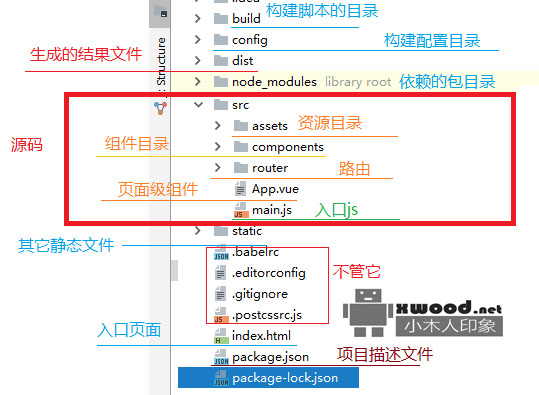
目录/文件 说明@b@build 项目构建(webpack)相关代码@b@config 配置目录,包括端口号等。我们初学可以使用默认的。@b@node_modules npm 加载的项目依赖模块@b@@b@src 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:@b@assets: 放置一些图片,如logo等。@b@components: 目录里面放了一个组件文件,可以不用。@b@App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。@b@main.js: 项目的核心文件。@b@@b@static 静态资源目录,如图片、字体等。@b@test 初始测试目录,可删除@b@.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。@b@index.html 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。@b@package.json 项目配置文件。@b@README.md 项目的说明文档,markdown 格式

1)npm run dev打包运行调试项目,输入http://localhost:8080/,效果如下

2)npm run build 打包发布目标项目文件至dist目录
Think@DESKTOP-SIJ47KQ MINGW64 /d/vue/vue-demo/vue0501@b@$ npm run build@b@@b@> vue0501@1.0.0 build@b@> node build/build.js@b@@b@(node:31768) Warning: Accessing non-existent property 'cat' of module exports inside circular dependency@b@(Use 'node --trace-warnings ...' to show where the warning was created)@b@(node:31768) Warning: Accessing non-existent property 'cd' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'chmod' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'cp' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'dirs' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'pushd' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'popd' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'echo' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'tempdir' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'pwd' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'exec' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'ls' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'find' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'grep' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'head' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'ln' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'mkdir' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'rm' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'mv' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'sed' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'set' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'sort' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'tail' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'test' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'to' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'toEnd' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'touch' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'uniq' of module exports inside circular dependency@b@(node:31768) Warning: Accessing non-existent property 'which' of module exports inside circular dependency@b@Hash: 72922ff517d386156e66@b@Version: webpack 3.12.0@b@Time: 74383ms@b@ Asset Size Chunks Chunk Names@b@ static/js/vendor.8aa87dd3c903ad781810.js 124 kB 0 [emitted] vendor@b@ static/js/app.b22ce679862c47a75225.js 11.6 kB 1 [emitted] app@b@ static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest@b@ static/css/app.30790115300ab27614ce176899523b62.css 432 bytes 1 [emitted] app@b@static/css/app.30790115300ab27614ce176899523b62.css.map 797 bytes [emitted]@b@ static/js/vendor.8aa87dd3c903ad781810.js.map 627 kB 0 [emitted] vendor@b@ static/js/app.b22ce679862c47a75225.js.map 22.2 kB 1 [emitted] app@b@ static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest@b@ index.html 509 bytes [emitted]@b@@b@ Build complete.@b@@b@ Tip: built files are meant to be served over an HTTP server.@b@ Opening index.html over file:// won't work.
二、代码说明
README.md
# vue0501@b@@b@> vue demo project@b@@b@## Build Setup@b@@b@''' bash@b@# install dependencies@b@npm install@b@@b@# serve with hot reload at localhost:8080@b@npm run dev@b@@b@# build for production with minification@b@npm run build@b@@b@# build for production and view the bundle analyzer report@b@npm run build --report@b@'''@b@@b@For a detailed explanation on how things work, check out the [guide](http://vuejs-templates.github.io/webpack/) and [docs for vue-loader](http://vuejs.github.io/vue-loader).�