一、前言
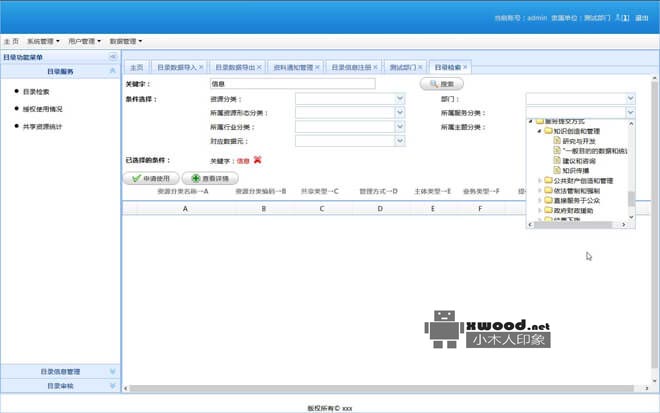
基于Jquery的EasyUI组件,实现工具栏多行toolbars的搜索行,同时实现combotree选择下拉框树的效果,如下图效果,详情参见代码示例。

二、代码示例
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>@b@<html>@b@<head>@b@<meta http-equiv="Content-Type" content="text/html; charset=utf-8">@b@<title>目录检索页面</title>@b@<%@ include file="/page/inc.h"%>@b@<style type="text/css">@b@ body{@b@ margin: 0;@b@ }@b@</style>@b@<script type="text/javascript">@b@ /*@b@ *搜索信息分类@b@ */@b@ function searchIIC() {@b@ var isValid = $('#searchIICForm').form('validate');@b@ if (!isValid){@b@ return false;@b@ }@b@ $('#tt').treegrid({@b@ url:"${pageContext.request.contextPath }/page/infoItem/getIICListForSearch.ct",@b@ queryParams: {@b@ 'iIC.res_shape_code': $('#res_shape_id').combobox('getValue'),@b@ 'iIC.service_code': $('#service_id').combobox('getValue'),@b@ 'iIC.industry_code': $('#industry_id').combobox('getValue'),@b@ 'iIC.theme_code': $('#theme_id').combobox('getValue'),@b@ 'iIC.name': $('#name').val()@b@ },@b@ idField:'id',@b@ treeField:"name",@b@ fitColumns:"true",@b@ columns:[[@b@ {title:'信息分类/信息项名称',field:'name',width:180},@b@ {title:'编码',field:'serial_num',width:100},@b@ {title:'提供部门',field:'ora_name',width:100},@b@ {title:'说明',field:'explain_content',width:100},@b@ {title:'对应数据元',field:'meta_serial_num',width:100}@b@ ]],@b@ onBeforeExpand:function(node){@b@ //alert(node.id)@b@ //$("#"+treeName).treegrid("options").url='${pageContext.request.contextPath }/page/resourceModule/treeList.ct?res.id='+node.id;@b@ if($('#tt').treegrid('getChildren',node.id)==""){@b@ $.post('${pageContext.request.contextPath }/page/infoItem/getIIListForSearch.ct',{'infoItem.class_id':node.id},function(rs){@b@ var dataRes=eval("("+rs+")");@b@ $('#tt').treegrid('append',{@b@ parent: node.id,@b@ data:dataRes.rows@b@ });@b@ })@b@ }@b@ }@b@ })@b@ return false;@b@ }@b@ function resetSearchItem() {@b@ // 分类检索字段@b@ $('#res_shape_id').combobox('clear');@b@ $('#service_id').combobox('clear');@b@ $('#industry_id').combobox('clear');@b@ $('#theme_id').combobox('clear');@b@ $('#name').val(null);@b@ }@b@</script>@b@</head>@b@<body style="visibility: visible;">@b@ <div id="cc" class="easyui-layout" style="width:100%;height:100%;" title="目录检索">@b@ <div id="search_info" region='north' style="width:100%;height:120px;" class="easyui-panel">@b@ <form id="searchIICForm" method="post" action="../../page/infoItem/getIICListForSearch.ct">@b@ <table align="center">@b@ <tr>@b@ <td>所属资源形态分类:</td>@b@ <td><input id="res_shape_id" name="iIC.res_shape_id_code" style="width:200px;" /></td>@b@ <td width="35px"></td>@b@ <td>所属服务分类:</td>@b@ <td><input id="service_id" name="iIC.service_id_code" style="width:200px;" /></td>@b@ </tr>@b@ <tr>@b@ <td>所属行业分类:</td>@b@ <td><input id="industry_id" name="iIC.industry_id_code" style="width:200px;" /></td>@b@ <td width="35px"></td>@b@ <td>所属主题分类:</td>@b@ <td><input id="theme_id" name="iIC.theme_id_code" style="width:200px;" /></td>@b@ </tr>@b@ <tr>@b@ <td>关键字:</td>@b@ <td><input id="name" name="iIC.name" type="text" class="easyui-validatebox" style="width:200px;"/></td>@b@ </tr>@b@ </table>@b@ </form>@b@ <div style="padding:5px;text-align:center;">@b@ <a onclick="searchIIC();" class="easyui-linkbutton" icon="icon-search">搜 索</a>@b@ <a onclick="resetSearchItem();" class="easyui-linkbutton" icon="icon-undo">重 置</a>@b@ </div>@b@ </div>@b@ <input type="hidden" id="search_type" value="0"/>@b@ <div region='center'>@b@ <table id="tt" class="easyui-treegrid">@b@ </table>@b@ </div>@b@ </div>@b@<script type="text/javascript">@b@ // 所属资源形态分类类目@b@ $('#res_shape_id').combotree({@b@ //checkbox: true,@b@ url:'../../page/infoClassIndex/treeList.ct?tableName=c_resourceshape_divide&classIndex.class_id=-1',@b@ onBeforeExpand : function(node) {@b@ $('#res_shape_id').combotree("tree").tree("options").url = @b@ "../../page/infoClassIndex/treeList.ct?tableName=c_resourceshape_divide&classIndex.class_id=" + node.id;@b@ }@b@ });@b@ // 所属服务分类类目@b@ $('#service_id').combotree({@b@ url:'../../page/infoClassIndex/treeList.ct?tableName=c_service_divide&classIndex.class_id=-1',@b@ onBeforeExpand : function(node) {@b@ $('#service_id').combotree("tree").tree("options").url = @b@ "../../page/infoClassIndex/treeList.ct?tableName=c_service_divide&classIndex.class_id=" + node.id;@b@ }@b@ });@b@ // 所属行业分类类目@b@ $('#industry_id').combotree({@b@ url:'../../page/infoClassIndex/treeList.ct?tableName=c_industry_divide&classIndex.class_id=-1',@b@ onBeforeExpand : function(node) {@b@ $('#industry_id').combotree("tree").tree("options").url = @b@ "../../page/infoClassIndex/treeList.ct?tableName=c_industry_divide&classIndex.class_id=" + node.id;@b@ }@b@ });@b@ // 所属主题分类类目@b@ $('#theme_id').combotree({@b@ url:'../../page/infoClassIndex/treeList.ct?tableName=c_theme_divide&classIndex.class_id=-1',@b@ onBeforeExpand : function(node) {@b@ $('#theme_id').combotree("tree").tree("options").url = @b@ "../../page/infoClassIndex/treeList.ct?tableName=c_theme_divide&classIndex.class_id=" + node.id;@b@ }@b@ });@b@</script>@b@</body>@b@</html>�