一、目录
1.移动开发常见问题总结
2.混合开发的调试方式
3.Weinre远程调试
4.Fiddler抓包拦截代理
5.Chrome远程调试
6.修复bug案例
7.Android漏洞解决案例
二、内容章节
1、移动开发常见问题
1.1.对于不同平台不同设备的分辨率不同导致布局上出现兼容性问题,在PC通过模拟无法定位问题。
1.2.因代码运行于客户端webView内,无法通过肉眼看出具体的问题出现原因。
1.3.android系统开源,导致厂商个性化后不同设备的底层实现存在差异。
1.4.web安全性较低,容易被恶意用户进行串改数据或攻击后台。
1.5.web存在同源安全策略,对于跨域的请求需要做特殊处理。
1.6.web的使用依赖于网络环境,若网络环境条件不理想,可能造成用户体验差
2、混合开发的调试方式
2.1 基于DOM的调试:
2.1.1 Weinre调试dom
2.2 基于HTTP请求的调试:
2.2.1 Chrome模拟调试
2.2.2 Fiddler抓包调试
2.3 基于JS脚本的调试:
2.3.1 Chrome模拟
2.3.2 alert弹窗或weinre log日志
2.3.3 Andoird ADB远程调试
2.3.4 IOS Mac机调试模式
3、Weinre调试 - Weinre的调试方式较为繁琐
3.1.需要npm进行安装weinre组件
3.2.cmd启动weinre
3.3.访问启动weinre服务的地址(以8080端口为例--->http://192.168.0.1:8080)
3.4.复制页面其下方TargetScript中的一段脚本到页面中
3.5.将手机设备与weinre服务设置于同一个网络环境下
3.6.使用移动设备访问该页面
3.7.Weinre服务会接收到来自页面上的反馈,并于控制台输出相对应的log信息
3.8.点击elements 可以进行调试DOM结构的样式
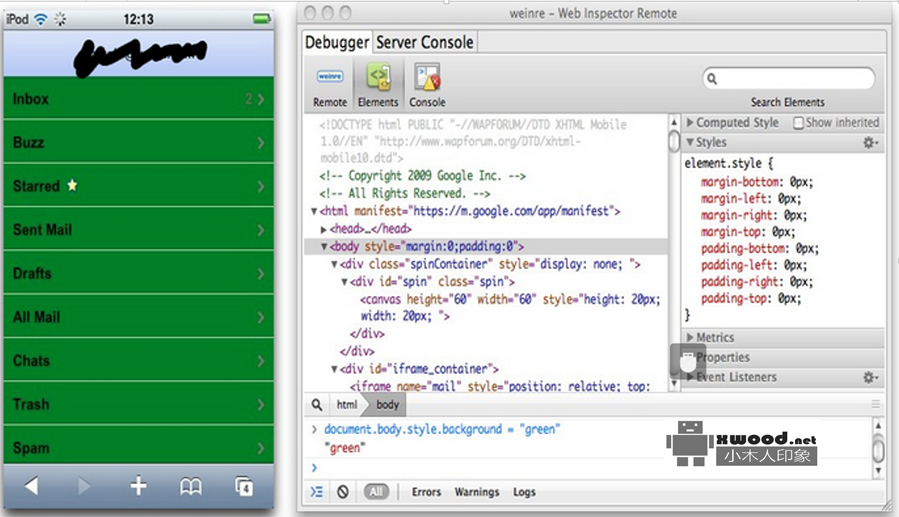
3.9.Weinre调试截图

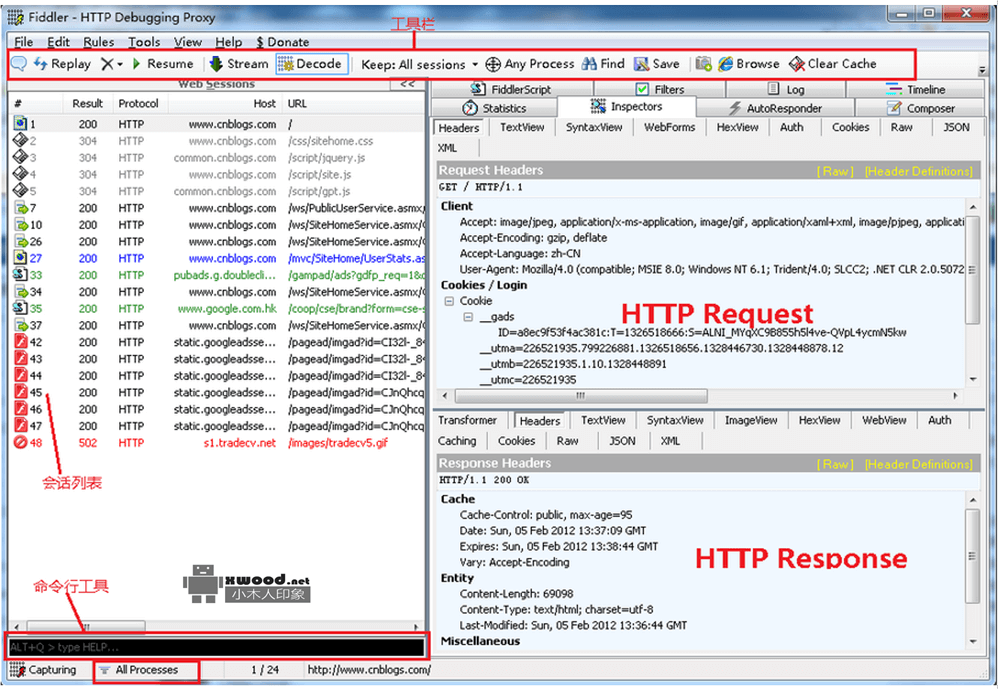
4、Fiddler抓包拦截代理
在移动端的开发并不像在PC端开发那么简单,一部PC多个浏览器就可以进行开发了。从移动设备的请求信息可以帮助我们快速定位到问题的所在。使用fiddler还可以帮助快速修改本地代码映射到设备上进行Bug的修复测试。

5、Chrome远程调试
Chrome调试android设备,这是google公司在android4.4新的特性。原先这项功能需要依赖国外的服务,且不是非常稳定,现在有了这功能可以更方便调试。断点log,查看DB都没有问题不过有一些前提需要注意:
5.1.android需要4.4系统
5.2.PC的chrome的浏览器需要28以上的版本
5.3.移动端的Chrome浏览器或App设置webview.setWebContentsDebuggingEnable(true);
6、修复bug案例
背景:为了帮助web实现一些其无法实现的功能或需要依赖系统设备的功能。android调用addJavascriptInterface的方法,该方法注入一个对象到js的全局中,后续js与native进行交互就是通过这个对象。然而,该方法在4.2以下的系统会存在安全问题。
假设:前端页面被拦截,返回给用户的是一个被修改过的页面或是服务器被攻击导致页面被串改。那么用户收到的页面中就可能有代码通过这个漏洞进行映射获取ADB shell的运行权限。那么用户的手机对于恶意攻击者就没有任何隐私而言。
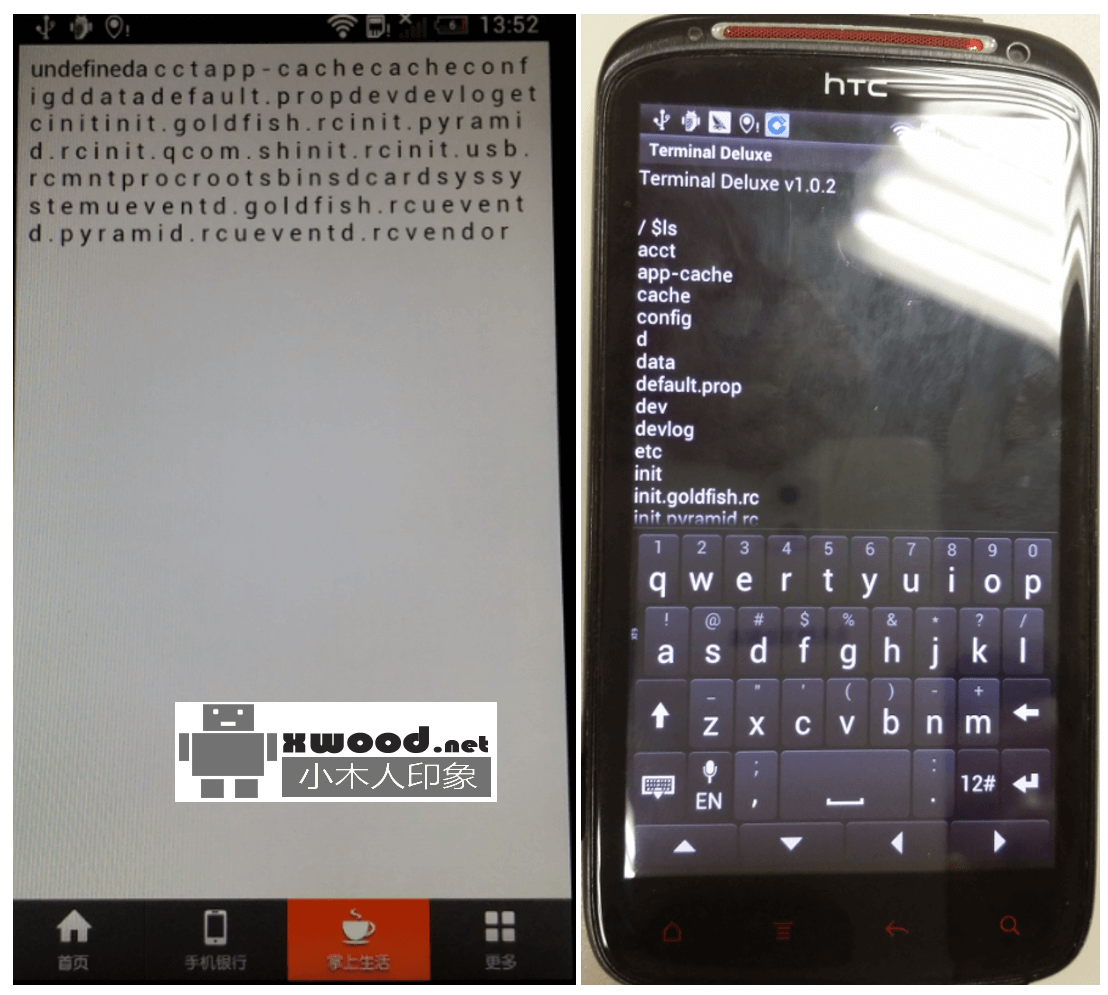
7、Android漏洞解决案例
在测试以及解决的过程中,我们使用两个工具。一个是Fiddler另一个是weinre。使用Fiddler是为了能够更快的进行替换文件,排查问题以及尝试修复使用weinre是为了能够获取到当前页面的控制台并在其上进行验证。
下图为利用漏洞执行了ls命令获取到内容,而右图则为SD卡内的目录。如果细心查看会发现其内容是一样的,只不过左图还未作解析。