一、问题描述
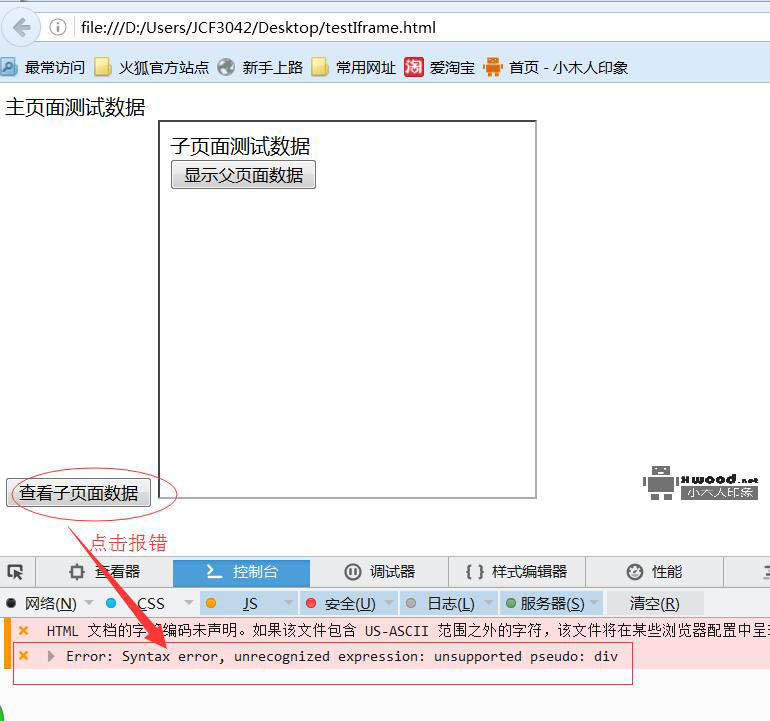
通过jquery获取父窗口调用子窗口嵌套iframe内容,控制进行显示,将远程的一些资源引入进来,同时过滤掉一些标记信息或优化等,copy到网上一些demo示例,直接运行报错“Error: Syntax error, unrecognized expression: unsupported pseudo: div”,具体如下图所示

二、解决步骤
1. 下载的网上demo,第一个为主窗体代码,如下所示
<html>@b@<head> @b@<script src="http://xwood.net/js/jquery/jquery-2.2.2.js"></script>@b@<script type="text/javascript">@b@ function showSubValue(){ @b@ var o = $(window.frames[0].document).find(":div#subdiv1");//调用子窗口内容subdiv1@b@ alert(o.html());@b@ }@b@</script>@b@</head> @b@<body>@b@ <div id="mainDiv">主页面测试数据</div>@b@ <input type="button" value="查看子页面数据" onclick="showSubValue();"/>@b@ <iframe src="sub.html" width="300" height="300"> </iframe>@b@</body> @b@</html>被包含“sub.html”,内容代码如下
<html>@b@ <head>@b@ <script src="http://www.xwood.net/js/jquery-1.6.2.min.js"></script>@b@ <script type="text/javascript">@b@ function showMainValue(){ @b@ var o = $(window.parent.document).find(":div#mainDiv");//调用父窗口内容@b@ alert(o.html());@b@ }@b@ </script>@b@ </head>@b@ <body>@b@ <div id="subdiv1">子页面测试数据</div>@b@ <input type="button" value="显示父页面数据" onclick="showMainValue();"/>@b@ </body>@b@ </html>2. 去除主窗口中find元素div的“:div”部分,具体如下
主窗体代码改为如下所示
<html>@b@<head> @b@<script src="http://xwood.net/js/jquery/jquery-2.2.2.js"></script>@b@<script type="text/javascript">@b@ function showSubValue(){ @b@ var o = $(window.frames[0].document).find("#subdiv1");//调用子窗口内容subdiv1;去掉之前的:div@b@ alert(o.html());@b@ }@b@</script>@b@</head> @b@<body>@b@ <div id="mainDiv">主页面测试数据</div>@b@ <input type="button" value="查看子页面数据" onclick="showSubValue();"/>@b@ <iframe src="sub.html" width="300" height="300"> </iframe>@b@</body> @b@</html>sub.html代码修改如下
<html>@b@ <head>@b@ <script src="http://www.xwood.net/js/jquery-1.6.2.min.js"></script>@b@ <script type="text/javascript">@b@ function showMainValue(){ @b@ var o = $(window.parent.document).find("#mainDiv");//调用父窗口内容;去掉之前的:div@b@ alert(o.html());@b@ }@b@ </script>@b@ </head>@b@ <body>@b@ <div id="subdiv1">子页面测试数据</div>@b@ <input type="button" value="显示父页面数据" onclick="showMainValue();"/>@b@ </body>@b@ </html>3. 修改后重新执行问题就解决了,预览效果如下
4. 如要通过js获取iframe嵌套内容,请参考其他页面
���